Как добавить свой код в меню вордпресса
Приветствую друзья, недавно по работе мне пришлось столкнуться с такой задачей — как вставить произвольный код в меню wordpress? Плагины использовать для этого дела не хотелось, поэтому стал искать решение в мануалах и на форумах. И нашел, теперь делюсь с вами, может кому пригодится.
Почему кому-то может понадобиться добавить свой код именно в меню вордпресса?
Может понадобиться вывести в навигацию логотип, или адреса с номерами телефона, или форму поиска, или прицепить функционал какой-то и т.д. вариантов масса.
Например мне нужно было внедрить кнопку с модальным окном в сам контейнер с навигацией. Причем обернуть ее в ul li списки, в которые обернуто стандартное меню, при этом добавить свои классы и тэги.
Сделать это обычным редактированием того-же кода в header.php или отдельных элементах данного шаблона не представлялось возможным, поскольку менюшка генерировалась через функционал в админке. Так что только через функшенс.
Да вот такие непростые иногда задачки ставятся при создании интернет-магазинов) Кстати, если кто-то надумает делать себе онлайн магазин без богатого опыта за плечами, то советую забить на это гиблое дело, поберечь свое время и деньги и заказать его у профессионалов, например тут https://www.limenet.kiev.ua/sozdanie-internet-magazina/
Как вывести в навигационное меню Вордпресса свой код
Собственно вот он сам код, простой до безобразия:
add_filter( ‘wp_nav_menu_items’, ‘custom_menu_item’, 10, 2 );
function custom_menu_item ( $items, $args ) {
if ($args->theme_location == ‘primary’) {
$items .= ‘ сюда помещаем свой код ‘;
}
return $items;
}
Добавлять как я уже упоминал, код нужно в файл functions.php вашей темы, можете в самый конец добавить.
Свою часть кода вставлять после $items .= ‘ и обязательно закрыть ‘;
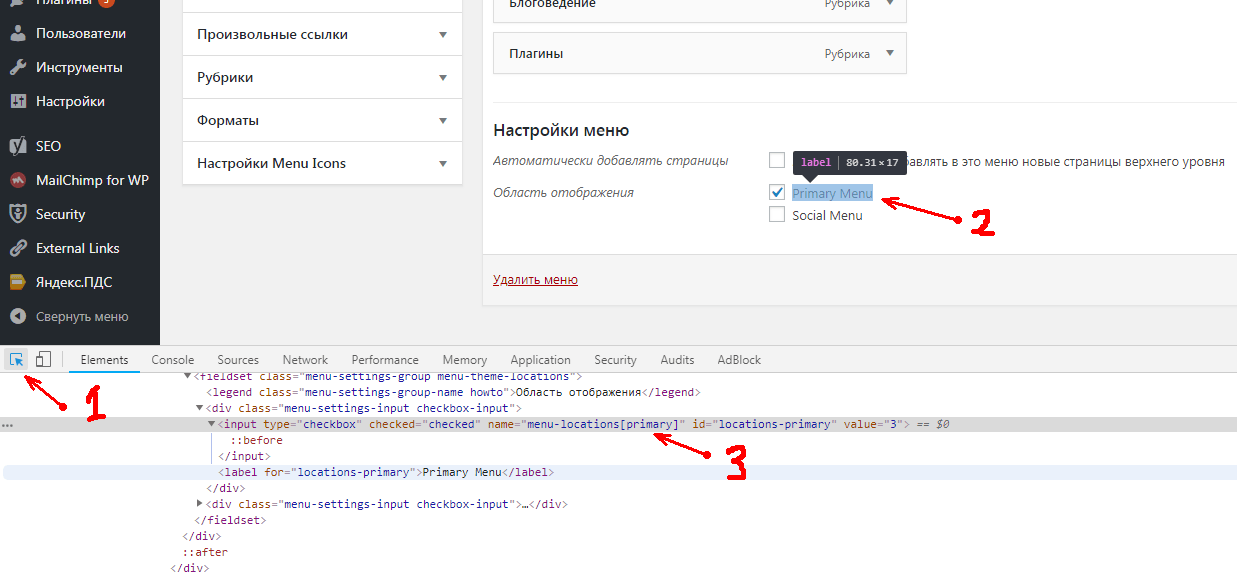
При этом вместо primary вам нужно указать слаг вашего меню, в которое вы хотите внедрить свой код. Основная навигация как правило имеет слаг primary. Для того что бы узнать слаг любой менюшки можно воспользоваться инспектором кода вашего браузера (Ctrl+shif+i) находясь в разделе Внешний вид — Меню в админке вордпресса:
- Жмем на инструмент в виде Стрелочки.
- Кликаем по названию нужной нам менюшки в списке областей отображения меню
- Смотрим название этой менюшки в коде. Вот то что находится между [ ] и нужно нам скопировать и вставить в theme_location == ‘ ‘ между кавычек
Сохраняем, обновляем, наслаждаемся результатом.
Кстати, этот вариант выводит ваш код в меню на всех страницах сайта. Если вы вдруг захотите вывести его только на страницах записей, то можно это сделать вот так:
add_filter( ‘wp_nav_menu_items’, ‘custom_menu_item’, 10, 2 );
function custom_menu_item ( $items, $args ) {
if (is_single() && $args->theme_location == ‘primary’) {
$items .= ‘ сюда помещаем свой код ‘;
}
return $items;
}
Собственно меняя условия is_single() на любой другой условный тэг, можно менять и страницы срабатывания вашего куска кода. Например:
- is_home() для главной страницы
- is_category() для страниц категорий
- is_page() для постоянных страниц
- и т.п.
Теперь вы знаете как можно вывести свой код в менюшку WP, пользуйтесь на здоровье.