
Как в Вордпрессе сделать выпадающее меню
Приветствую друзья. Данная статья будет полезна в первую очередь новичкам, познающим основы. А расскажу я о том, как сделать выпадающее меню на сайте WordPress.
Есть несколько вариантов развития событий:
- Ваш шаблон поддерживает многоуровневое меню. В этом случае все довольно просто.
- Ваш шаблон не поддерживает многоуровневое меню. В таком случае сделать его выпадающим без дополнительных усилий не получится.
Для начала рассмотрим 1-й вариант, когда тема оформления имеет поддержку выпадающего меню.
По сути ничего сложного в этом нет, не понимаю почему некоторые разработчики шаблонов эту возможность не включают, скорей всего виной банальная лень) Проверить поддерживает ли ваша тема выпадающие менюшки довольно просто.
- Заходим в админку вордпресса. По умолчанию она находится по адресу http://доменсайта/wp-admin
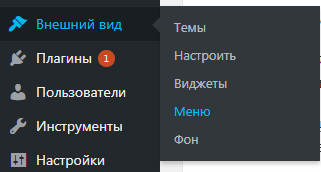
- Находим меню Внешний вид — Меню.

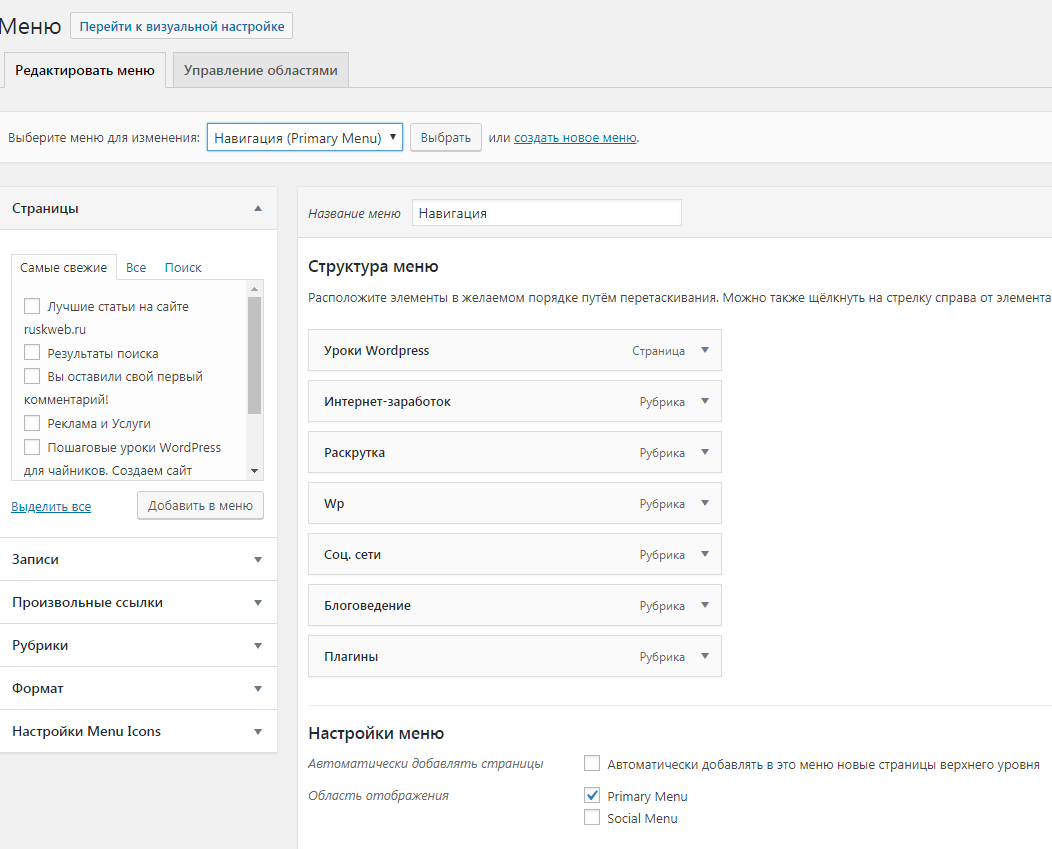
- Если у вас уже создано меню, то просто выбираем из списка нужную нам область. Если нет, то создаем новое меню.

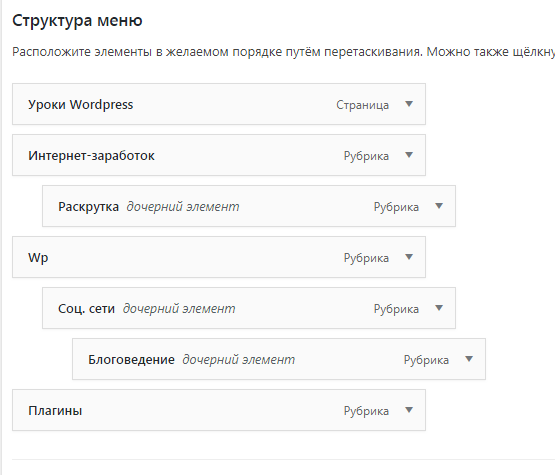
- Для того что бы сделать выпадающее меню вы можете перетаскивать блоки с элементами меню, создавая древовидную структуру. Тем самым мы задаем иерархию, родительские разделы находятся на одном уровне слева, дочерние пункты которые должны выпадать, будут чуть правее внутри.

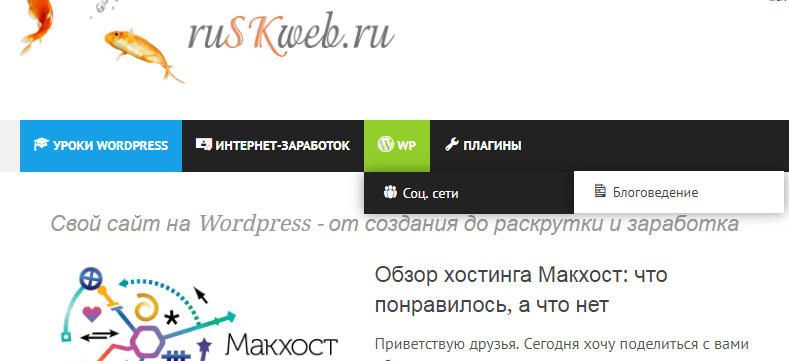
Сохраняем и проверяем на страницах сайта, как теперь выглядит наша навигация. Наводим мышку на нужный пункт и смотрим:

Отлично, все работает! Но что делать, когда вы наводите мышку на нужный пункт, а ничего не выпадает? Скорей всего ваш шаблон не поддерживает многоуровневое меню и придется действовать по другому.
Как в Вордпрессе сделать выпадающее меню если шаблон не поддерживает
Самый простой вариант — установить плагин. Самый сложный — допиливать вручную необходимый функционал, внося правки в код шаблона и в верстку. Самый радикальный — сменить шаблон 🙂
Второй вариант пока не рассматриваем ибо статья для новичков, а ковыряние в коде не получится описать так, что бы описание было универсальным — детали могут меняться в зависимости от вашего шаблона. Так что рассмотрим 1 вариант — плагин.
Создаем выпадающее меню на WP плагином
Плагинов меню для Вордпресса довольно много. Есть замороченные с серьезным функционалом и большими возможностями, типа Max Mega Menu либо специально адаптированные менюшки для мобильных устройств вроде Responsive Menu.
Для наших целей вполне подойдет плагин Dropdown Menu Widget.
Устанавливаем его из админки, активируем и заходим в настройки. Там их достаточно много, можно настроить выбрать стили, настроить внешний вид, шрифты, цвета, ориентацию и т.д. При желании можно вносить свои стили CSS если вы разбираетесь в этом.
Рассмотрим основные настройки:
В меню Dropdown Menu Theme можно выбрать готовый стиль оформления менюшки.
В Menu Type указываем название нашей менюшки, которую мы создавали в админке вордпресса, что бы она автоматически подгрузилась плагином.
После того как установите нужные вам косметические настройки, сохраняем изменения и копируем шорткод <?php shailan_dropdown_menu(); ?>
Его необходимо вставить в код шаблона, туда где вы хотите выводит ваше меню. Если речь идет об основной навигации, то как правило это файл шаблона header.php. Перед редактированием сохраните на всякий случай оригинал файла. Ищем там вывод нашего старого меню и заменяем на новый код:
Найти обычно не сложно, название классов будет что-то вроде nav, navi, navigation и т.п. Удаляем старый код и вставляем шорткод <?php shailan_dropdown_menu(); ?> .
Сохраняем, заходим на сайт и любуемся новым выпадающим меню. Ну а для того что бы вся работе на сайте не пропала даром, советую пользоваться надежным и быстрым хостингом, а еще лучше арендовать vds сервер. Всем удачи!






