
Настройка шаблона WordPress (структура php)
После того как мы в прошлом уроке установили на наш сайт тему оформления, пришло время немного познакомиться с ее структурой, и принципами редактирования элементов нашей темы. Тут мы не будем разбирать такие настройка на админ. панели как Фон, цвет текста размер шрифта и прочее.
Думаю раз вы дошли до этой ступени, то уже имеете представление о WordPress, и сможете разобраться с кнопками, на которых все написано по русски 🙂 Мы же пойдем на чуть более продвинутый уровень настройки шаблона wordpress.
Для чего нужно изменять шаблон, думаю, все понимают. Кроме вас его наверняка скачали тысячи людей (особенно бесплатные темы), и нам бы не хотелось, что бы наш сайт был похож на чей-то чужой, правда же? 🙂
Кроме того возможно в выбранной вами теме оформления есть какие-то элементы, которые вам мешают и их нужно убрать, либо же вы что-то хотите поменять местами. В общем, причин довольно много, и я не думаю, что найдется хоть один человек, который не хотел бы внести какие-то изменения в скачанный шаблон.
Каким образом происходит настройка шаблона WordPress?
Как мы помним на статических сайтах для настройки внешнего вида нам достаточно открыть нужную страницу, скажем index.html и привязанные к ней css-файлы в текстовом редакторе(или html редакторе) , и просто внести необходимые изменения в коде страницы.
Но в CMS WordPress страницы нашего сайта динамические, т.е. они генерируются сервером при помощи PHP-программы, непосредственно после запроса пользователя из браузера. Другими словами мы не можем просто взять и изменить готовую страничку, т.к. готовой странички нет 🙂
Но у такой динамической страницы есть своя структура, зная которую можно вносить изменения в ее настройки. Я не знаток php и целенаправленно его не изучал, но для общей настройки шаблона для WordPress глубоких знаний и не нужно, достаточно будет немножко вникнуть в тему, так что сильно не пугайтесь)
Из чего состоит тема оформления для WordPress?
Главным образом из php-файлов, css-файлов, изображений и скриптов, используемых в теме. Все эти файлы находятся в папке \wp-content\themes\название_вашей_темы\
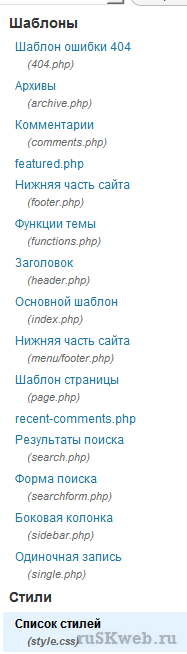
Список php-файлов а так же основной css стиль темы можно так же увидеть перейдя в админ. панель на вкладку Дизайн — Редактор, там же можно и редактировать их. Однако для серьезных изменений советую использовать Notepad++ он заметно облегчает работу с кодом. При сохранении не забывайте ставить кодировку файла utf_8
Я буду рассматривать структуру на примере своей темы, у вас детали могут отличаться, но общий принцип думаю поймете..
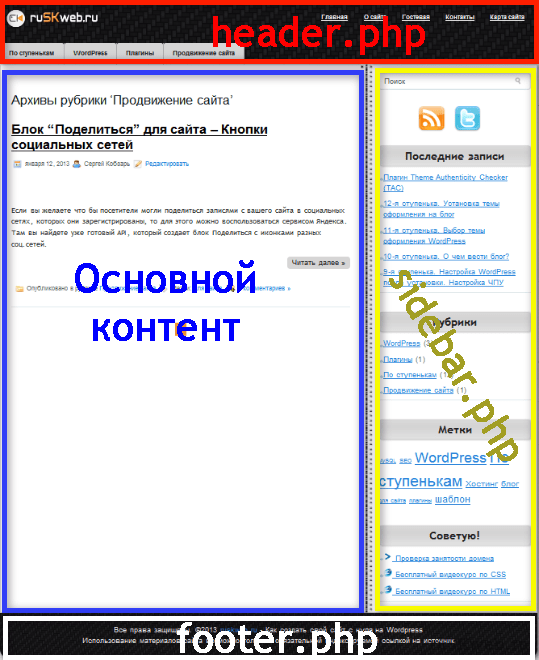
На этом скриншоте я разбил тему на 4 условных составляющих, за генерацию которых отвечают свои php-файлы. Очень похоже на блоковую модель статичных страничек, не так ли. Однако есть свои нюансы.
Шапка сайта.
За шапку в стандартизированных темах отвечает файл header.php В состав шапки обычно входят такие элементы как Меню, Название сайта, логотипы, баннеры, может входить навигация, поиск, слайдшоу и т.д. Все зависит от конкретного шаблона. Так же там прописываются доктайпы, меты и прочие значения тэга <head> html странички.
Основной контент
Далее идет центральная часть сайта в котором и содержится основной контент. В него входит приличный список php-файлов, в моем случае это:
- 404.php который отвечает за вывод страницы с ошибкой 404.
- archive.php который отвечает за страницы с архивами такими как рубрики, метки, календарь и т.д.
- index.php — главная страница сайта
- page.php отвечает за вывод страницы «Страницы» пардон за каламбур) ее вы видите если кликаете у меня вверху на «Об авторе», «Карта сайта» «Гостевая» и т.д.
- single.php отвечает за вывод конкретной записи, наподобие той, которую вы читаете в данный момент 🙂
- comments.php нетрудно догадаться отвечает за блок с комментариями
- recent-comments.php недавние комментарии
- и т.д.
Далее у каждой темы могут быть свои индивидуальный настройки и php файлы но думаю вы поняли смысл.
Боковая колонка (sidebar)
За вывод боковой колонки нашего блога отвечает sidebar.php . В некоторых темах их может быть несколько, у меня одна. Сайдбар это важная часть сайта, в нее как правило помещают виджеты, баннеры, навигацию, и прочую полезную информацию которая должна быть у посетителя всегда на виду, вне зависимости на какой бы он странице не открыл ваш сайт. В моей теме так же на боковой панели находится поиск.search.php и searchform.php отвечают за поиск и все что с ним связано.
Подвал сайта (footer)
footer.php отвечает за вывод нижней части сайта — подвала. Там обычно находятся копирайты, информация о создателях и дизайнерах, счетчики, и т.д. иногда туда помещают какой-то функционал сайта, который не стали помещать в верхние части сайта, что бы он не отвлекал внимания посетителя.
Особняком стоит functions.php в нем перечислены различные функции вашего сайта, в том числе и доступные только администратору.
Как вы заметили, на всех страницах нашего сайта присутствуют футер, хэдер и сайдбар, куда бы вы не перешли. И лишь содержание основного контента постоянно меняется, в этом и есть смысл динамических страниц.
Надеюсь вы теперь в общих чертах поняли структуру вашего шаблона, и если захотите что-то убрать или наоборот добавить, то будете знать где искать нужный элемент)
Кстати о поисках нужного элемента — рекомендую использовать браузер Mozilla Firefox с установленным на него плагином Firebug.
Пост получился довольно большой, поэтому о CSS-стилях темы и картинках я напишу в следующем уроке. Там же мы и посмотрим как Firebug облегчает работу с кодом страниц.
Тема довольно сложная для новичка, поэтому если есть какие-то вопросы или что-то осталось непонятным, то не стесняйтесь,задавайте вопросы в комментариях.





Комментариев: 35
Не firebug’ом едины, во всех современных браузерах есть средства разработки, которые сильно похожи друг на друга. хотя если прокачать firebug то все изменения css могут сразу вноситься в исходные файлы, не забудь рассказать об этом в следующей статье 🙂 для тех кто уже немного ориентируется в CSS не лишним будет ознакомиться с правилами хорошего кода — http://belyan.in/2013/01/sovety-po-uluchsheniyu-css-koda/
я советую то, чем пользуюсь =) Хотя для справедливости наверное и правда стоит сказать, что и в Хроме и в Опере есть аналогичные инструменты.
Однако в Опере мне не понравился, Хромовским не пользовался, как то привык уже к фаербагу) про изменения ты имеешь ввиду cssUpdater?
он самый 🙂 еще плагин Web Developer неплохо помогает при разработке.
угу неплохой, этот тоже у меня стоит. правда я особо в его функционале не копался, пользуюсь парой-тройкой функций всего)
Расширение FireBug-очень полезный инструмент и его также можно скачать для Google Chrom:)
я бы даже сказал незаменимый, особенно для новичков, которые только знакомятся с версткой)
Всем привет!
Сергей, спасибо за ваш труд на сайте! все толково и понятно.
У меня вопрос: в моем проекте , в форме подачи объявления нужно поменять местами два блока ( категории и теги) , а один блок ( введите адрес своего сайта) удалить. Я чет не могу найти нужный файл для изменения. подсажите в каком направлении искать. Просмотр кода не показывает адрес папки php. Спасибо
Дмитрий для того что бы ответить на ваш вопрос, мне нужно увидеть эти блоки, киньте ссылку на эту страницу)
Здравствуйте, Сергей. Я новичок, потому мне не понятно, а для чего нужен плагин Firebug? И будет ли он на Мозиле, который закачаю в планшет с ОС Андроид? Спасибо.
Здравствуйте Лилия. Можно и без фаербага конечно, если вы спец по CSS и способны лишь взглянув на код понять как это будет выглядеть визуально)
Насчет андроида не знаю, но думаю что должно все работать.
У огнелиса в последних версиях появился отличный аналого Файрбага, в меню по правой кнопке появляется Исследовать элемент. Там даже 3Д модель сайта позывают.
хм.. не знал)
тут наверное дело привычки, я уже к фаербагу прикипел, другие инструменты неудобными кажутся
Ну я то тоже файрбагом пользуюсь, но вот с помощью 3Д обнаружил у себя срытые ссыли, теперь думаю как их удалить
ого, где всплыли? шаблон?
Ну да, все-таки бесплатный шаблон дает о себе знать. Самое смешное, что ссыли появляются только в страницах, а в статьях нету ничего. Шаблон еще так хитро сверстан, что толкь ща начал в нем разбираться…
TACом проверял?
А как же, проверял. Только TAC не ищет зашифрованный ссылки, помниться у Татьяны такая же фигня была, ссылка оказалась в точке зашифрована.
насколько помню как раз таки он ищет и зашифрованные ссылки.
ссылка может быть не в шаблоне а в плагине каком-нибудь, у меня такое уже было.
В плагине?! А-н-тересно… И как искать в плагине?
ну вообще есть скрипт какой-то, который все ссылки ищет в коде, правда это довольно нудное занятие, их там миллион и почти все они нужные..
я лично просто через поиск по файлам нашел. обнаружил ссылку, скопировал ее анкор, и через тотал коммандер в файлах сайта нашел, поиск по файлам с фрагментом текста
Здравствуйте, Сергей! А как узнать, что в шаблоне можно поменять, а что нет? Я про виджеты и т.п.
Приветствую. Лилия не совсем понял вопрос, оформление вы можете поменять где угодно по сути, все зависит от вашего желания, умения и вкусов =)
Если вы хотите всерьез заняться CSS то советую сначала изучить это дело хорошенько, что бы понимать что и как.
Тут хороший самоучитель и шпаргалки по CSS http://htmlbook.ru/samcss
А тут бесплатный и подробный видеокурс по CSS http://1popov.ru/bonuscourse/cssform/
Если же вы про сам php код, то тут дело куда сложнее, и менять там без хороших знаний или четких инструкций ничего не стоит =)
Да, я не совсем понятно написала, прошу прошения. В смысле поменять местами виджеты, если не нужное, то убрать, поменять цвета и фон в оформлении. В программировании я ничего не мыслю ))).
Убрать лишние и поменять местами можно в админке вордпресса, вкладка Дизайн — Виджеты.
Оформление менять через CSS стили
А как изменить кнопку «read mor» на читать дальше например… поставил англ шаблон, не могу найти где это поменять. И так само в поле поиска написан англ текст, в виджетах не меняет….
Игорь в каждом шаблоне это индивидуально. Вам нужно найти фрагмент кода в php файлах темы, где прописан текст кнопки read more и изменить его на вашу надпись
Подскажите пожалуйста установил вордпресс, скачал тему woobizness, установил плагин ecommerce, захожу на главную страницу сайта и ничего нет, я полагаю по идее должно отображаться то что на демке темы или я ошибаюсь? И ещё без правки самого кода чтото создать нереально?
Алекс обычно что бы сделать шаблон как в демке нужно подгрузить спец. настройки и файлы. Почитайте мануал который к шаблону должен прилагаться, там инструкции подробные пишут
Добрый день, Сергей!
А как добраться до HTML кода wordpress страницы или записи? Когда смотришь через исходный код, страница видна в HTML, а когда через админ панель открываешь эту же страницу, например «header.php», то там соответственно всё в PHP формате… А как добраться до HTML? Ведь в исходном коде берутся же откуда-то эти все HTML строки… все таки транслируется там какой-то файл, но это точно не «header.php»… Что подскажите?
Весь html код страниц на вордпрессе генерируется из php файлов, которые описаные в статье. Он собирается по кусочками из этих файлов обработчиком и выдается пользователю конечный вариант. В готовом виде html кода в вордпрессе нет.
Записи из single.php зачастую берутся, страницы из page.php, но могут быть отличия в зависимости от шаблона.
Сергей, большое спасибо за ответ!
Подскажите как тогда мне откорректировать текстовую часть шаблона записи? Я хочу убрать строку где публикуется автор и название рубрики. Код нашла
а где удалить знаю. Как я понимаю надо удалить так, что бы и в других записях эта строка не появлялась.
Зависит от шаблона и способа вывода этих данных. Вообще частенько в настройках самого шаблона бывает возможность отключить вывод даты, автора, рубрики и т.д. посмотрите в админке.
Если же нет, то нужно править в php файле, искать строки с кодом вывода этих данных и удалять либо закомментировать. Если вы не разбираетесь в php то туда лучше не лезть.
Как вариант их можно еще скрыть в CSS стилях, но это не лучшее решение.
Сергей, если я удалю весь код шапки (она мне не нужна), пропадут ли у меня с сайта ключевые слова из мета тегов? Просто попробовал сделать без шапки, а анализаторы сайтов говорят что нет ключевых слов на сайте. В сео оптимизаторе вордпресса все слова прописаны. Надеюсь вы поняли что я хочу спросить.
Смотря что вы будете удалять. Вы вообще весь код в файле header.php удаляете? Если вы хотите убрать шапку на сайте вам нужно удалить или закомментировать только блоки, которые выводят эту шапку, а все остальное не трогать.
Если вы не трогали секцию head то метатеги не должны никак пропасть
Огромное Вам спасибо за уроки! Ваш сайт — просто находка!