
Как изменить шаблон WordPress (работаем с CSS меняем дизайн)
Не секрет что многие чайники начинающие блоггеры после установки шаблона мечтают изменить его внешний вид, но далеко не все знают как это делать.
А кто-то просто боится лезть в эти дебри, поэтому либо оставляют стандартный внешний вид шаблона, либо пользуются платными услугами профессионалов для того чтобы изменить дизайн шаблона WordPress. Но поверьте все не так страшно, как кажется на первый взгляд)
Итак, после того как в прошлом уроке мы разобрались с php- структурой нашего шаблона, пришло время перейти непосредственно к оформлению.
Большинство настроек внешнего вида html страниц хранятся в таблице стилей CSS – файлах, отвечающих за отображение элементов нашей страницы.
Данный урок предполагает наличие базовых знаний о CSS. Если вы хотите изучить что такое таблицы стилей и как с ними работать то милости прошу сюда. Там вы найдете бесплатные уроки по CSS и html, которые познакомят вас с основами.
А теперь давайте посмотрим на практике, что мы можем сделать с нашей темой оформления, благодаря правке CSS правил.
Для примера я выбрал стандартный шаблон Twenty Ten, он должен быть в комплекте с установленным вордпрессом.
Если не хотите тратить время на тренировки, можете сразу начинать со своей темы оформления. Только предупреждаю сразу, что в разных шаблонах могут быть значительные отличия.
Из инструментов нам понадобятся:
- Браузер Mozilla Firefox
- Установить на Мозилу плагин Firebug.
- Для редактирования можно использовать обычный текстовый редактор, но лучше это делать с помощью Notepad++, там есть подсветка кода, и возможность смены кодировки, так что качаем и его.
Как поменять дизайн шаблона WordPress
После того как все скачано и установлено, открываем наш сайт в Мозиле и запускаем плагин firebug нажав на значек жука.
Снизу откроется панель плагина, с которой и будем работать. По умолчанию на вкладках слева мы видим html код нашей страницы, справа CSS стиль выбранного элемента.
Теперь, для того что бы внести изменения в какой-то элемент нашей темы, мы должны узнать где он находится, как называется и какие стили прописаны в нем. В этом нам и поможет фаербаг.
К примеру мы имеем такого вида страницу, и хотим изменить цвет панели навигации.
Это не всегда можно сделать из настроек темы, но зато можно внести изменения вручную в таблицу стилей.
Жмем вот по этому значку курсора нашего плагина, и теперь мы можем выделить любой элемент страницы и получить по нему подробное описание. Так же можем протестировать, как он будет отображаться если мы что-то поменяем в коде.
Теперь перемещая курсор по странице мы видим, что выделенные блоки подсвечиваются рамкой. Кликаем по нашей панели навигации у которой хотим поменять цвет, и во вкладке HTML и Стиль произошли изменения – выделился текущий элемент.
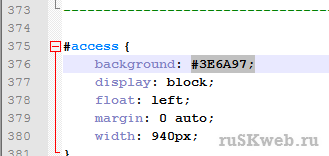
Теперь мы видим, что в коде выбранный нами блок это div с идентификатором “access” В правой части плагина, во вкладке стиль, у нас отображены все свойства для этого идентификатора. Он принадлежит файлу style.css и правило для этого элемента находится на 375й строке данного файла.
За свойства фона у него отвечает строчка background, а конкретно за цвет в сокращенной записи именно этот пункт #000000 Не пугайтесь, это всего лишь шестнадцатеричный код черного цвета 🙂
Кликнув по нему мышью вы сможете отредактировать значение по вашему усмотрению и посмотреть тут же в окне браузера, как изменится элемент страницы. Я например введу #3E6A97 что бы получился грязно-синий цвет этой панельки.
Подбирать цвета и коды под них очень просто с помощью программки ColorMania , там даже есть пипетка, которой можно выбрать любой цвет на вашем экране монитора.
Можете поэкспериментировать с разными значениями и элементами. Не бойтесь — внесенные изменения в окне плагина никак не повлияют на вашу страницу на сервере – они действительны лишь в текущем кэше вашего браузера. При обновлении страницы все настройки сбросятся.
И как нам сделать так, что бы эти изменения сохранить для страницы на сервере, спросите вы?
Очень просто. Заходим через FTP клиент на наш сайт, переходим в папку с нашей темой, в данном случае это папка wp-content/ themes/ twentyten/ и находим там файл style.css.
Это и есть таблица стилей, где хранятся основные настройки внешнего вида нашего шаблона. Открываем ее с помощью Notepad++ ,находим нужную нам 375-ю строчку с правилом для идентификатора access и заменяем черный цвет на нужный нам #3E6A97.
Сохраняем файл(не забываем про кодировку UTF_8 без BOM) заливаем на сервер измененный файл, обновляем страницу браузера и наслаждаемся результатами)
Что можно изменить в шаблоне WordPress?
Да практически все 🙂 Таким образом вы можете менять:
- отображение текста — выделяем фаербагом текст и ищем в стилях его свойства, к примеру font-size: 14px это размер шрифта, color это цвет теста, font-family семейство шрифтов и т.д.
- width и height размеры элементов длина и высота,
- border рамки.
- img картинки и иконки, обычно идут вместе с ссылками
- margin и padding отступы внешние и внутренние
- позиционирование элементов
- background свойства фона
- И многое другое, для любого элемента вашей страницы можно прописать свои стили.
Перечислять можно долго, с помощью CSS стилей вы можете изменить дизайн страницы до неузнаваемости за несколько минут. Полный перечень всех свойств и их описание можно посмотреть тут.
Иногда случается, что стили для отдельных элементов прописываются не в style.css, а в других css-файлах, их название и местоположение вы можете легко увидеть в Firebug и спокойно править эти элементы.
Так же возможно и такое, что для отдельных элементов правила могут прописываться в самом html коде в атрибуте style. В таком случае нужно уже править php файл. Как найти нужный нам php файл мы узнали из предыдущего урока.
Внимание! Прежде чем вносить изменения в вашу тему, настоятельно рекомендую сделать резервные копии всех файлов вашей темы, что бы в случае ошибок вы могли откатить изменения. Ну и конечно же лучше сначала изучить CSS =)
Всего охватить тут конечно же не смог, попытался лишь показать принцип редактирования оформления шаблона, и подсказать инструменты облегчающие эту задачу.
Если вы так и не разобрались в тонкостях верстки вашего шаблона или не хотите тратить свое время на это занятие, то можете обратиться ко мне, за скромное вознаграждение я могу отредактировать ваш шаблон под ваши нужды. Писать на email mail@ruskweb.ru
Для тех кто уже знаком с CSS тема может показаться слишком разжеванной, для новичков же слишком сложной, поэтому если есть какие-то вопросы по вашим шаблонам или что-то непонятно, не стесняйтесь, обращайтесь в комментариях 🙂
Ну а теперь пришло время вплотную заняться плагинами и узнать как происходит их установка.









Комментариев: 105
Спасибо за статью, Сережа! Я новичок в этом вопросе, поэтому статья мне очень пригодилась. У меня к вам просьба. Недавно я приобрел платный шаблон Recipe Adsense для своего медицинского сайта, но никак не могу ее настроить, хотя инструкции имеются. Самое главное мне нужно в шапке установить логотип и картинку на медицинскую тему. Вы не могли бы помочь в этом вопросе?
По идее в платном шаблоне должна быть возможность замены картинок и уж тем более логотипа, проверьте внимательно настройки вашей темы. Если таких настроек нет, то можно непосредственно правкой CSS поменять.
По сути там ничего сложного нет. Пишите на почту mail@ruskweb.ru помогу, если не разобрались.
Спасибо за статью очень интересная.
Чето сейчас мозг категорически не хочет эту статью воспринимать. Кидаю в закладки, потом попробую еще раз прочесть. А то подумываю увеличить шрифт с своих статьях, пока что он какой-то мелкий. Или лучше оставить такой как есть, что ты думаешь?
Тань да я тут только в общих чертах хотел показать возмодности CSS)
Если шрифт нада увеличить могу подсказать что и где отредактировать)Вообще да, на моем мониторе мелковат, можно на 1 пиксель больше сделать и норм)
Ну тогда подскажи, плиз, как на этот пикселек его увеличить. Где править? ❓
Значится так — открываешь файл style.css
Находишь в нём 15ю строчку, там будет следующее правило:
body, p {
font-family: Arial,Helvetica,Sans-Serif;
font-size: 12px;
font-style: normal;
font-weight: normal;
margin: 0.5em 0;
}
Так вот, все что нужно сделать тебе — поменять размер шрифта в строчке font-size: 12px; ну скажем на 13px или 14px и сохранить изменения.
Спасибо, Сергей. Я попробовала, остановилась на 14. Правда придется одну страничку убрать, чтобы в верхушке красота соблюдалась. А то там тоже шрифты увеличились. Буду одну страницу переделывать в статью (Письма в прошлое), кину пока в черновики, а выложу уже когда книгу допишу)))
еще раз спасибо!
Не за что Тань. Там по сути можно у каждого элемента страницы отдельные параметры настраивать, включая шрифт.
Я-то понимаю, что можно, но уже не полезу глубоко. Я с кодами могу плавать, но только на мелководье)))
А страница та сама давно просилась стать отдельным постом. Не настолько она важная, чтобы ее отдельной страницей делать.
Здравствуйте Сергей! Я нашел в Вашей статье как раз то, что мне и нужно. Все расписано понятно и доступно. Кое что даже начало получаться. Спасибо. Но есть вопрос с которым ну ни как не разобраться. Когда запускаешь плагин Firebug, находишь там нужные коды, меняешь их, все наглядно видно в самом плагине. Если коды принадлежат файлу style.css или grids.css, то скачиваешь, открываешь через Notepad++, меняешь, сохраняешь, закачиваешь и ура! все здорово. Но вот в моей теме WP, как раз именно то что мне очень важно изменить, получается что коды принадлежат файлу http://www.zakaztaxionline.ru#3 (строка66). Перекопал все, в каком файле искать эту строку 66? И все что мне как раз хочется изменить, куда бы я не ткнулся на своем сайте, именно этот файл и эта строка в нем. А то что мне не нужно менять, могу поменять без проблем, это все в файлах style.css или grids.css и тому подобных. Подскажите пожалуйста, как решить эту проблему. С уважением.
Евгений подскажите пожалуйста, какой именно элемент вы хотите изменить, что бы я мог проверить сам. Скорей всего тут какая-то ошибка, #3 это не файл, это адрес страницы интернете.
Иногда бывает такое, что CSS правила для некоторых элементов дизайна прописываются прямо в html коде, т.е. для редактирования нужно открыть php файл шаблона где расположен элемент, и внести в нем необходимые правки.
Иногда они бывают в файлах плагина, опять же в css или в php встроены.
Я хочу, просто обязан, сделать оформление сайта в более светлых тонах, т.е. самую верхушку с названием и фон самих страниц. А если можно, пожалуйста, цвет текста в «футере» на черный, серый просто не читается. Спасибо.
Я пытался добавить css правило с кодом цвета прямо в html код в файле footer.php, чтобы изменить цвет текста. Ни чего не меняется.
для изменения цвета текста на черный в футере просто добавьте в файл style.css следующие строчки:
.description {
color: #000000;
}
иногда бывает что в шаблонах не прописаны правила для определенных элементов, и они берутся из родительских по умолчанию, поэтому нужно прописывать их самому. в данном случае .description это идентификатор присвоенный заголовку в подвале в вашем шаблоне.
правда насчет читаемости я не уверен и с черным
С подвалом ясно, спасибо, черный все же чуть лучше, пусть пока так, стану профи – переделаю. А на счет общего осветления темы, где смотреть? Не подскажете? (Просто этот вопрос я задал чуть выше не в виде ответа, а как новый комментарий).
Извините, все создаю новые комментарии, а не нажимаю кнопку «Ответить», исправлюсь.
С подвалом ясно, спасибо, черный все же чуть лучше, пусть пока так, стану профи — переделаю. А на счет общего осветления темы, где смотреть? Не подскажете? (Просто этот вопрос я задал чуть выше не в виде ответа, а как новый комментарий).
если подкладка страницы то вижу что вы имели ввиду — и правда в фаербаге нет данных об местонахождении правила со стилями. Такое бывает еще в некоторых сложных шаблонах, у которых настройка внешнего вида делается через опции в админ.панеле вордпресса. Поищите там в дизайне настройки вашей темы, и хорошенько проглядите все опции, фон наверняка там задается.
впрочем на фон страницы опять же можно самому попробовать добавить правило:
#yui-main {
background-color: #FFFFFF;
}
ну или любой другой цвет который захотите вместо белого. то же самое и для идентификатора body. если изменения не вступят в силу, значит наверняка в шаблоне оформление генерируется
Да, в админ.панели действительно можно менять фон. Но это общий фон сайта и он ни как не виден, если сайт на всю ширину окна, как у меня. Саму тему то же можно осветлить через админ.панель, но там всего три варианта: совсем белый (вообще не красиво), светло серый (упрощенный вариант — кое что вообще пропадает из дизайна) и третий как у меня сейчас. Его я и хочу доработать.
Сейчас попробую, как Вы советуете. Потом отпишусь.
#yui-main {
background-color: #FFFFFF;
}
Спасибо, отлично, с фоном страницы все получается. Буду подбирать подходящий цвет.
Боюсь показаться назойливым, но не будете ли Вы столь любезны подсказать как поменять цвет находящийся между страницей и футером (он остается черным). И все таки цвет заголовка на самом верху (а может все одним махом?). Хочется, что бы была единая цветовая гамма (не нравится «RAMBLERу top100» очень черный цвет сайта, да и мне самому то же, а быть в их каталоге и иметь внешнюю ссылку хочется, мол осветлю — включат). Менять тему то же поздно, много настроек теряется.
Сам пробовал найти через файербег, по аналогии с Вашей подсказкой, с правилом для страницы #yui-main, не получилось.
Цвет между страницей и футером это подкладка насколько я понял, так же попробуйте прописать правило color для элемента body в style.css. Однако как я уже говорил если оно настраивается в шаблоне через админ панель, то может не сработать через ручное прописывание в style.css
Евгений, боюсь мы так долго будем менять каждый элемент, учитывая что шаблон не простой) Если вы планируете сами заниматься оформлением своего сайта, то вам все равно придется изучать CSS, могу порекомендовать вот этот самоучитель http://htmlbook.ru/ и бесплатные видоуроки Попова по CSS http://1popov.ru/kob/promocss
Спасибо, будем учиться.
Меня интересует, для Гугл Хрома предусмотрен такой плагин? Спасибо.
Максим предусмотрен, называется Firebug Lite
Читая эту статью задалась вопросом где взять код цвета, на который хочется поменять?
ColorMania программка там удобно коды цвета выдирать с ее помощью)
Спасибо за наводку! Посмотрю =)
Спасибо, Сергей! Очень приятно читать Ваши статьи, для «профанов» в этом деле, это очень и очень вспомогательно! ))
Не за что Наталия, рад что пригодилась статья)
Сергей, здравствуйте.
Спасибо за статью — помогла.
Хотел бы спросить: можно ли изменить в трестируемом (в этой статье) шаблоне размер поля под текст?
Спасибо.
Алексей приветствую.
Да можно конечно, почти у любых элементов размеры задаются параметрами width и height — редактируете у нужного элемента прописывая размер.
Если у элемента не заданы width и height в CSS правилах, то можно их самостоятельно добавить.
Сергей, спасибо! Сейчас буду пробовать.
Спасибо, Сергей! Все ОК! Благодаря вам сделал быстро и как хотел!
Не за что Павел, рад что помогла статья.
Прочитал с десяток статей,разобрался прочитав твою.Правил через Dragonfly в Opera.;-)
Кирилл, рад что помогла статья. Удачи с сайтом)
Здравствуй, Сергей!
А можно с помощью этого плагина менять часть шапки для разных страниц сайта? У меня шапка состоит из трёх картинок. Одна — подложка и по ней сдвигаются-раздвигаются в зависимости от ширины экрана (шапка резиновая) ещё две картинки. Я хочу, чтобы одна из них (правая) менялась, чтоб была для каждой страницы своя картинка. Такое можно сварганить?
Здравствуйте, Александр.
В принципе такое возможно, но для этого скорей всего понадобятся дополнительные скрипты, возможно уже есть спец. плагины разработанные для таких задач, но я о них не знаю.
Да, скрипты есть. Но они, к сожалению, назначают разным страницам только всю шапку целиком. При этом шапка обязательно должна состоять только из одной картинки и больше никак. Так что то, что я задумал всё равно можно сделать только вручную. Но за ответ — спасибо!
Ну как вариант, можно на каждой такой странице вручную код добавлять с нужным изображением, и накладывать его поверх шапки =)
И ещё, Сергей. Я не большой спец. Но даже я понимаю, что для реализации моей задумки, мне надо вставить в код (наверно, куда-нибудь в стили), что-то вроде такого текста, что если запрашивается такая-то страница, то рисунок номер три, например, должен быть таким-то. Если запрашивается другая страница, то рисунок номер три должен быть таким-то (другим, понятное дело) и так далее. Мне бы хотя бы приблизительно знать в какое место кода мне нужно эту запись вставить. Ты не можешь подсказать?
В стили никаких кодов не вставляется, кроме настроек самих стилей.
Можно на каждой такой странице вставить кусок кода со своим уникальным идентификатором и прописать там нужное изображение, и уже к нему настраивать стили, сделать позиционирование, что бы в нужном месте на шапке лежало изображение
Спасибо!
Спасибо за статью
Здравствуйте. а у меня в хроме стоит Firebug Lite его достаточно для просмотра?
Здравствуйте, вполне.
Здравствуйте, не могу понять… Как в данном шаблоне разместить слайдер между меню и названием страницы контента? Я пробовал разобраться в style.css но там не нашел связей 🙁
Здравствуйте, это лучше сделать не через CSS а через правку php файлов, за вывод верхней части сайта отвечает header.php
Здравствуйте.
Пытаюсь к теме WordPress прикрутить эффекты, описанные здесь — gudh.github.io/ihover/dist/index.html
По задумке на одной из страниц темы есть с десяток фотографий, к которым я хотел бы привязать один или два из этих эффектов. Не поможете ли в этом вопросе?
Я создавал дубликат header.php с именем header-mypage.php, в который вставлял link href= с css от эффектов, затем в index.php вместо писал и сохранял его как новый шаблон, затем при редактировании рассматриваемой страницы выбирал этот шаблон и вписывал в страницу код, предлагаемый автором эффектов. Пути картинок, конечно, менял на свои.
Не работает ((
Приветствую Константин. Боюсь тут нужно разбирать в каждом отдельном случае спецу, смотреть ваш шаблон, верстку, код и подгонять, искать ошибки.
Добрый день! Очень нужно поменять шаблон, но не получается. Подскажите, пожалуйста, как сделать резервную копию? 😀
Елена у меня есть статья на эту тему, https://ruskweb.ru/plaginyi/17-ya-stupenka-bekap-rezervnaya-kopiya-sayta-bloga-na-wordpress.html
Как вариант можно ручками через MySQL, я сейчас для надежности так делаю бекапы)
Добрый день! Спасибо за статью! Обязательно применю, когда начну менять цвет! Но у меня сейчас более насущный вопрос. Уже второй день ищу и не могу найти в инете, как кажется мне на очень простой вопрос. Мне надо расширить внутренний блок на всю ширину сайта, сайт бары я предварительно убрал.Подскажите,пожалуйста, как это сделать?
Здравствуйте Дмитрий. Если вы про сайт, который у вас в подписи, то поменяйте в идентификаторе .art-contentLayout .art-content строчку width: 880px; на width: 100%;
Сергей спасибо за совет, но изменил на 100%, а внутренний блок не расширился. Может я Вам не правильно объяснил проблему. У меня на сайте на странице видеосъемка клипы идут в столбик, я хочу расширить правую сторону блока до максимума, чтобы можно было поставить 2 клипа рядом, а не один под другим. Спасибо.
Спасибо все получилось!!!
А можно ли вставить маленькую картинку-логотип в левом верхнем углу заголовка, перед названием?
конечно можно
Сергей!На моем сайте слева довольно широкое поле, которое только место занимает, как можно за счет его сужения увеличить ширину основной колонки, проще говоря,как можно увеличить ширину главной колонки сайта?
Юрий, можно сузить поле сайдбара, можно расширить блок с контентом, тут уж как вам больше нравится. А делается это все через CSS правила, прописанные для вашей темы, необходимо найти идентификатор нужного блока и изменить его параметры, скорей всего задать поле width побольше
Очень нужная и полезная статья.Но хотелось бы конкретнее узнать,как изменить цвет панели страниц на блоге путем просмотра кода элемента.
Выделяете нужную вам панель в консоли разработчика, смотрите ее код цвета в графе backgroud-color или просто background, находите строку с данным элементом в css файлах вашей темы и меняете на нужный вам цвет
Сергей, добрый день! Все очень хорошо и подробно расписано, только я как новичок видимо упустил какую то деталь.. меняю шрифт в font-family, сохраняю изменения, а на сайте ничего не меняется.. Впечатление что где то в html коде стоит использовать стандартные настройки темы. Не дадите рекомендацию как специалист, почему изменения не проходят?
Оригинал:
textarea {
color: #404040;
font-family: «Roboto», sans-serif;
font-size: 16px;
font-size: 1.6rem;
line-height: 1.5;
Измененный:
textarea {
color: #404040;
font-family: Comic Sans MS, Georgia, Arial;
font-size: 16px;
font-size: 1.6rem;
line-height: 1.5;
Евгений, это мне нужно смотреть самому конкретно сайт и код, так не могу сказать не глядя в чем проблема. Скорей всего есть более приоритетное правило для данного элемента, поэтому шрифт остается старый.
Спасибо за ответ Сергей, буду разбираться 🙂
Статья просто супер-пупер, особенно для таких профанов, как я!
Я даже с Вашей помощью поняла где вообще эти Css искать. Спасибо!!!
У меня вот такой вопрос, сайт сделан на вордпрес, я по ftp скачала файл css, но не как не пойму, какую именно мне нужно поменять строчку, чтоб решить свой вопрос.
А вопрос в следующем на сайте все заголовки у меня сделаны h3 и стоит на них определенный цвет…а мне нужно чтоб они стали h1, но при этом остались такого же цвета и такого же размера.
Буду благодарна за совет-подсказку.
Извините за блондинистый вопрос)))
Марина, это делается не через CSS а через правку кода самого шаблона. Советую вам глянуть эту статью https://ruskweb.ru/wp/13-ya-stupenka-nastroyka-temyi-oformleniya-wordpress.html
Сергей, может вы мне сможете помочь? Устанавливала плагин, в редакторе шаблона или index.php или style.css случайно что-то удалила в самом конце, в итоге на главной странице пропали виджеты и подвал — как быть? На остальных страницах сайта это все не пропало, только на главной! Последние строки шаблона index.php сейчас такие: « »
А в style.css сейчас: » }
#recaptcha-submit-btn-area {
margin-top: 10px;
}
»
Что я удалила? Как решить проблему?
tanyamblog.ru — здесь наглядно видно. Спасибо.
Татьяна, если вы даже сами не знаете что удалили, то самый простой способ будет восстановить бекап сайта той даты, когда вы еще не внесли изменения в файлы сайта. Поищите на хостинге раздел бэкапы или напишите письмо в тех. поддержку с просьбой откатить изменения до нужной даты
P.s. регулярно делайте резервные копии файлов сайта, особенно перед тем как что-то в них менять
Спасибо, я уже восстановила код) А как делать резервные копии?
Касаемо файлов сайта — просто скопируйте их с вашего сервера (через фтп или менеджер в админке хостинга) к себе на компьютер.
Насчет бекапа базы данных там немного сложнее — можно через спец. плагины сохранять, вручную или через хостера опять же.
Большинство нормальных хостеров делают регулярные автоматические бекапы и хранят у себя на серверах. Там же обычно есть кнопки для создания бекапов вручную (создаются архивы с файлами в корневой папке обычно)
Спасибо!
Создал сайт не могу редактировать шаблон. Есть платные уроки по работе с файлом style.css.
Редактирование главной панели
создание страниц ФОТО ВИДЕО АУДИО соотвественно загружать их данными.
Создаю Информационный сайт.
Скиньте пожалуйста ссылку на уроки на почту.
Руслан пожалуйста http://p.cscore.ru/kob/disc17
Мне нужны уроки по работе с файлами style.css . Чтоб мог редактировать шаблон который я выберу из готовых шаблонов. Уважаемы Сергей я шаблон создавать не буду мне уроки по созданию шаблона не нужны если есть скиньте ссылку на уроки по работе с файлами *.css.Спасибо заранее
http://1popov.ru/bonuscourse/cssform/ это основы, если хотите редактировать css то их нужно знать
А почему ко мне приходит сообщение составлено роботом. Значит автоответчик а не реально человек отвечает мне ?
😀 вы меня раскусили, я автоответчик, хозяина нет дома
Мир! Скачал темку, очень понравилось как вывели в горизонтальный ряд 4 картинки. Установил и не получается так реализовать как на скрине. Помогите советом.
Тут все индивидуально от шаблона зависит. Почитай внимательно инструкцию к шаблону и изучи настройки темы, уверен что там все это есть.
Вы мне отвечали 6 января.К сожалению,изменить цвет на панели страниц при помощи просмотра кода элемента я не смогла.Помогите,пожалуйста!!!
Здравствуйте!
Не могу понять как сделать, чтобы тема не сужалась менее какого-то размера. В style.css в разделе .site { добавил строчку min-width: 1000px; т.е. было:
.site {
background-color: #fff;
max-width: 1260px;
position: relative;
Стало:
.site {
background-color: #fff;
max-width: 1260px;
min-width: 1000px;
position: relative;
Но действовать это стало только для основного текста на станице, левый сайдбар при сужении окна все равно уходит в подвал. И на шапку это тоже не действует. Появляющаяся полоса прокрутки ее не двигает, а только элементы ниже ее (сраницу и сайдбар, который после появления полосы прокрутки, при дальнейшем сужении окна, почти сразу уходит в подвал).
А при раcширении окна на ширину близкую к размеру монитора (1280px.) содержание сайдбара постепенно уходит влево, за границу окна. Поскольку полоса прокрутки при этом уже отсутствует, увидеть его нельзя.
Может кто знает как сделать, чтобы min-width: 1000px; действовало на весь сайт (шапку, сайдбар подвал…), а не только на основное содержание страницы?
P.S.
Сайт не не хостинге, а на OpenServer на локальном компьютере, тема Twenty Fourteen, WordPress.
Здравствуйте. Тут смотреть надо на сайт, так вслепую не могу ничего конкретного подсказать увы.
Одно могу сказать наверняка, что вот так 1 строчкой решить проблемы верстки не получится, тут придется все проблемные места прорабатывать. Задавать новые стили скорей всего придется всем основным элементам сайта — шапке, сайдбару, основному контенту, футеру.
Как вариант сделать свой специальный div блок обертки для всего видимого содержимого сайта и задать ему min-width. Т.е. добавить в коде шаблона див перед шапкой в header.php и закрыть его уже в footer.php
Здравствуйте.
Недавно заметил, что сайт не реагирует на изменения в style.css. Меняю во встроенном в WordPress редакторе, в консоли: Внешний вид — Редактор.
Открывая style.css потом через «Мой компьютер» все изменения остаются видны, а сайт не реагирует.
Читал, что редактировать style.css через встроенный редактор нежелательно и, что лучше скачать специальный плагин. Так ли это? И какая разница если изменения сохраняются в тексте style.css, когда находишь его в папке OpenServer и открываешь?
В некоторых темах стили могут хранится в других файлах, а не в style.css, так же иногда у темы бывают дочерние папки специально для стилей. Проверить можно с помощью разширений для браузера
Тема Twenty Fourteen. В ней, по-моему,стиль именно в style.css храниться.
Большое спасибо, полезная статья!
Спасибо! По-эксперементирую….Как раз создаю Блог! ❗ ❗ ❗
Добрый день. Каждый раз сталкиваюсь с одной и той же проблемой. При смене темы исчезает кнопка «настройки темы». Так было в самом начале с Респонсив, невозможно было поменять главную страницу. Тогда помогли на хостинге, но сказали, что впредь по поводу WordPress к ним не обращаться. Сейчас изменила тему на Rambo. И опять та же проблема. Нет настроек темы, без них невозможно настроить главную. Во всех браузерах одинаково. Что делать???
Мария, эти настройки индивидуальны для каждой темы. Есть шаблоны у которых реализован функционал настроек из админки, а есть шаблоны, в которых такого нет, и единственный вариант их настроить — делать все вручную. Подбирайте шаблон который имеет гибкие настройки из админки, как правило это платные премиум шаблоны.
Никак не могу поменять цвет хедера. Все делала последовательно. Хочется убиться головой об стену. Помогите((((
Екатерина, напишите адрес сайта и укажите конкретно место, где хотите цвет поменять
Сайт пока закрыт. Могу прислать вам скрин или открыть его? Как лучше?
по скрину я ничем не помогу, мне код нужно сайта посмотреть
Указала
Заменить соответственно хочу голубые полосы на другой цвет. А также цвет кнопки и прочие места где данный оттенок встречается. Но изменить уже в хедере не получается.
Вот по этому адресу у вас лежит файл style.css и его редактируем /wp-content/themes/vmag/style.css
839 строка там идут правила для цвета хэдера. Инструменты для редактирования которые помогут вам описаны в статье.
Да, Сергей. Я это выяснила. Следую инструкциям, но изменения не наступают!!! Может что то в браузере или еще где…. не знаю…
менять не в браузере нужно, а в самом файле..
скачайте его к себе на компьютер или прямо на хостинге, откройте в текстовом редакторе, найдите нужные строчки, внесите изменения которые хотите сделать, сохраните и закачайте обратно на хостинг, перезаписав старый файл новым. Тогда изменения появятся. Перезагрузите страницу сайта с очисткой кэша Ctrl+F5 при просмотре изменений
Спасибо! Нужно было всего лишь очистить кэш. Спасибо, Сергей!
Не за что, рад что разобрались)
Я с помощью firebug нашел нужный мне код. В файле style.css изменил его. Но после сохранения не меняется ничего на сайте. Обновляю, понятное дело. В Firebug отображается без изменений. Хотя в style.css все изменено
Возможно что данные стили прописаны не только в style.css но и во многих других файлах css или даже непосредственно в код страницы внедряются через php. Тут все индивидуально, нужно смотреть каждый конкретный шаблон.
а подскажите как в теме tube ace изменить цвет фона с белого на темный?
Если в самой теме не предусмотрено настройками изменение цветов, то только через правку CSS правил, то что описано в статье.