Плагин Google XML Sitemaps. Создаем XML карту сайта
Что такое карта сайта для Яндекса и Гугла ? Это так называемая XML карта сайта созданная специально для поисковиков, вот такие два файлика в корневой папке вашего сайта sitemap.xml и sitemap.xml.gz (в основном используется первый вариант)
Они содержат в себе список и адреса всех ваших страниц сайта (ну, которые вы захотели туда внести) Такая карта нужна для того, что бы поисковым машинам было легче разобраться в структуре вашего сайта. А что из этого следует? Правильно, в идеале более быстрая индексация сайта, т.е попадание его страниц в поисковики.
Каждый начинающий блоггер должен позаботиться о создании карты сайта, как только обрисовалась структура блога (причем желательно не только для поисковых систем, но и для людей, однако это уже другая тема ) Если конечно же он хочет, что бы его блог без проблем попадал в результаты поисковых систем и пользовался популярностью)
Как сделать XML карту сайта
(в новых версиях плагина эти файлы создаются автоматически, так что этот шаг можно пропустить, и перейти уже непосредственно к настройке плагина)
Для начала нужно создать сами файлы sitemap.xml и sitemap.xml.gz (это заархивированная версия карты), причем абсолютно пустые. Лучше это делать при помощи Notepad++ (не забываем про кодировку UTF_8).
Затем, после того как файлы созданы, заливаем их на сайт через FTP- клиент в корневую папку.Кто еще не пользовался FTP-клиентом тут урок по настройке.
Далее, для того что бы в карту сайта могли вноситься автоматические изменения с помощью плагина, нужно будет поставить права доступа этим файлам 664.
Как это делается? Показываю на примере FTP-клиента FileZilla.
Подключаемся к нашему сайту (почему я постоянно говорю нашему? вашему сайту!)
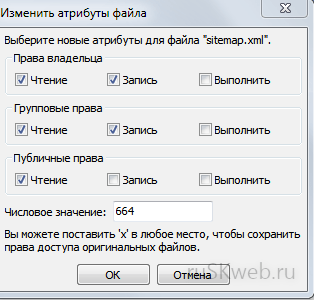
Кликаем правой кнопкой мыша по sitemap.xml, в открывшемся списке в самом низу выбираем пункт Права доступа к фалу… Открывается такое окошко:
Вписываем в поле Числовое значение цифры 664. Либо же можно ручками потыкать все нужные чекбоксы, кому как больше нравится) Жмем Ок. Повторяем с sitemap.xml.gz тоже самое.
Если вы пользуетесь TotalCommander то нужная нам опция находится в меню Файл — Изменить атрибуты.
Если у вас возникнут проблемы с работой плагина, то попробуйте поменять права на эти файлы на 775 или 777 (не рекомендуется)
Плагин Google XML Sitemaps для создания XML карты сайта на WordPress
Ну собственно теперь нам нужно заполнить нашу карту. Открываем блокнот, и прописываем все адреса всех страниц нашего сайта ручками… Шутка 🙂
Заботливый Google XML Sitemaps сделает все за нас. Более того, он будет автоматически вносить изменения в sitemap и оповещать поисковики об этих изменениях.
Скачали и активировали плагин (или добавили через поиск в админке). Теперь заходим в Настройки — XML Sitemap.
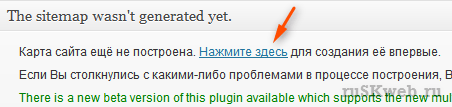
Плагин возмущается что карта еще не создана, и слезно просит нажать здесь.
Нам не жалко,нажимаем. Вот в принципе и все по созданию)
Кому интересно можете покопаться в настройках, там все на русском. Можно исключить какие-то категории из карты, распределить приоритеты на добавление и дать рекомендации поисковикам как часто им нужно посещать ваш сайт (будто бы им есть дело до этих рекомендаций 🙂 )
Теперь, что бы не ждать пока на горе свистнет рак, и поисковые системы соизволят добраться до нашего сайта, мы можем самостоятельно указать путь к файлам карты sitemap.
Добавляем xml карту сайта в Yandex
Для отечественного поисковика заходим в Яндекс.Вебмастер. Если еще не создали там свой аккаунт то поспешите это сделать http://webmaster.yandex.ru/. Подробный обзор этого сервиса будут в следующих уроках.
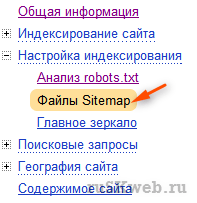
Заходим в Настройки индексирования — Файлы sitemap 
Пишем путь к файлу нашей карты на сайте, она лежит в корне помним. Для моего сайта путь будет такой https://ruskweb.ru/sitemap.xml а вы подставляете свой адрес.
Не забудьте проверить карту сайта перед отправкой. Если ошибок не найдено, то смело жмите Добавить. Все, ждите) Яша он размеренный, и обещает в течении пары недель обработать карту.Иногда бывает дольше, иногда меньше.
Добавляем xml sitemap в Google
В Гугле все примерно тоже самое. Идем в инструменты для веб-мастера https://www.google.com/webmasters/
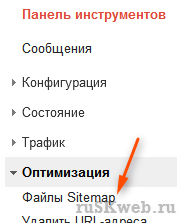
Переходим Оптимизация — Файлы Sitemap.
Жмем справа кнопку Добавление/Проверка файла Sitemap
Пишем путь, проверяем, добавляем. К слову Гугл намного шустрей Яндекса обрабатывает sitemap, нааамного 🙂
Ну вот и все, с картой сайта для поисковиков разобрались. Теперь на очереди не менее важный момент — создание и настройка файла robots.txt а так же создание карты сайта для посетителей.
Если не хотите пропустить выход этих уроков — подпишитесь на RSS.
Только не вздумайте гуглить и искать уже готовые уроки, дождитесь, у меня будет намного круче 🙂









Комментариев: 34
Привет
Слушай, плагин Google XML Sitemaps сам создает эти файлы.
Не нужно заранее заливать эти файлы на сайт)
И ни в коем случае не давай права 777 (три топора) на сайте — фактически ты открываешь сайт для взлома)
Я когда закидывал он не создавал, ругался на что-то) Так что решил сначала создать эти файлы. Ну это делов на минуту, если лень можно и не создавать)
777 не я придумал, в инструкции вроде было к плагину написано так. как вариант 775 или 666 права ставить, тоже должно все работать.
А насчет взлома — доступ стоит только к этим файлам, сомневаюсь что через них можно что-то взломать) Хотя я конечно не хакер, так что хз..
Вот нашел — FAQ на официальном сайте плагина:
http://www.arnebrachhold.de/2006/04/07/google-sitemaps-faq-sitemap-issues-errors-and-problems/?utm_source=wp-wm&utm_medium=install&utm_content=plugin-list
Там пишут что могут быть проблемы если права не 777 у этих файлов.
В мастере гугла не была залита карта, добавила, спасибо за напоминалку. Права доступа — число 644 у меня, проверила
Не за что, полезные инструменты, советую всем новичкам сразу изучить их досконально)
Я уже сам запутался с этими правами если честно, в плагине одно пишут, для безопасности другое нужно, на форумах третье говорят) Если карта создается без проблем то ничего трогать и не нужно. Если ругается плагин и проблемы с картой, то можно поробовать поменять права на более высокие, как советуют создатели плагина.
Сергей, добрый день!
Спасибо за детальные рекомендации по оптимизации сайта.
У меня возникла странная для меня ситуация. В гугл добавил карту сайта, он ее увидел. Однако, при переходе по ссылке на карту сайта vamdostupno.ru/sitemap.xml , возникает такая ошибка: «This page contains the following errors:
error on line 1 at column 1: Document is empty
Below is a rendering of the page up to the first error». Я так понимаю, в ошибке говорится об отсутствии файла карты сайта. Но, фактически он вставлен в корневую папку vamdostupno.ru /public_html. Да и гугл без проблем считал. Ошибок не выявил. Может, есть идеи по решению этой проблемы? robot.txt из — за этого не ставлю (поскольку ссылка не работает).
Мое почтение!
В дополнение к своему вопросу:
Карту сайта создал посредством плагина SEO by Yoast.
Вот по этому адресу карту видно: vamdostupno.ru/sitemap_index.xml
Может, в robot.txt указать этот адрес? в предпоследней строке
Алик мой вам совет — отключайте карту Yoastа и ставьте плагин Google XML Sitemaps и все будет отлично)
Я раньше тоже пробовал использовать карту йоста, и тоже были проблемы с ним
Отключил карту Yoasta и поставил рекомендованный Вами плагин. Как истинный «чайник», не сразу понял, что в настройках плагина нужно карту активировать. Все ок! Спасибо, Сергей! 😉
не за что)
«нааамного» а что не дописал.мало ли кто не поймёт
Осталось 6 статей перечитать за февраль, что бы найти ляп. и так уже опоздал на всё, что надо

Я смотрю ты всерьез взялся за дело 🙂
да.правда на отвлекли меня.но я снова в деле.а за одно и твои записи перечитываю. ну ты и пишешь! Всё долгое
не долгое а подробное) это ж начальные статьи, для новичков. когда уже знаешь все читать не интересно)
а читать как раз интересно! некоторые посты отложил.плагины себе покидаю.
ну вот видишь как полезно иногда по архивам полазить)
я если честно сам редко в блогах чужих записи старые читаю, максимум первые 2 страницы..
=( блин! искал иконку для карты сайта через гугль-картинки! и тут вижу ее) прикольная иконка, которая по гамме отлично впишется в тур.портал))) мир тесен)
🙂 удачи с тур. порталом)
спасибо. она пригодится) из-за АГС он переезжает жить на другой движок, чистится от спамных ссылок, обзаводится новым контентом)
тогда тем более удачи) у меня тоже один сайт под АГСом висит)
Stanov! Не Хотите поработать над Классным проектом??
Сергей, добрый день, по Вашим статьям коротаю свой досуг (теперь он стал полезным). Спасибо Вам огромное.
С Вашего позволения — задам пару глупых вопросов от новичка ):
1. Не с того не с сего яндекс перестал видеть sitemap
«Файл Sitemap недоступен.» (роботс видит отлично)
2. если загуглить адрес сайта, то он выдаёт вот такую чушь :
«tattismile | Татьяна Шевченкоtattismile | Татьяна Шевченко»
совместил описания сайта (((
подскажите — куда глянуть?
Привет Сергей.
1. А что вы меняли в карте сайта? Если в робот указали верный путь к ней то должно все работать.
2. Вы какие-то плагины устанавливали? Обычно тайтл задается в настройках сео-плагина, там пропишите что вам нужно. Если нет сео плагинов, то в настройках самого вордпресса.
1. разобрался, сайтемап, почему-то по другому адресу находят поисковики.
2. В настройках сеоплагина (йоаст) перелапатил все настройки, ерунда всё таже. Даже когда по кнопочкам социальных сетей пройтись — пишет ересь типа «Название ТемыАвторДругиеданные» — вот так склеивая надписи.
в настройках Ёста зайдите в Заголовки и Метаданные и во вкладке Главное меню задайте шаблон для меты главной страницы. Это типа %%sitedesc%% и т.д.
Спасибо за подсказку, но там тоже перелопатил всё.
Решил проблему самым дурацким способом, но пока он меня устроил )))
Перед описанием сайта — вставил пробел, теперь нормально отображается )
Очень хороший SEO плагин — All in One SEO Pack, попробуйте его он довольно корректно работает, правда у него куча настроек. Обновляется регулярно.
Очень полезно!
Уже обновился плагин до 4 версии и изменился сам формат карты сайта.
Да Олег, спасибо за дополнение, статья старая) Теперь этот плагин автоматически генерирует карту сайта и файлы sitemap.xml не нужны больше
Как вывести карту сайта на обычную страницу, нужен шорткод или что — нибудь другое?
Обычная карта сайта делается по другому. Вот тут писал https://ruskweb.ru/plaginyi/sozdat-html-kartu-sayta.html
Сергей, здравствуйте! Подскажите, где в гугле надо проверять файлы Sitemap.Я захожу по ссылке и ничего найти не могу.
Добрый день. В инструментах вебмастера гугла. Сканирование — Файлы сайтмап