
Как сделать хлебные крошки в WordPress (breadcrumb)
Раз уж этот блог в первую очередь ориентирован на чайников новичков, то давайте сначала ответим на вопрос, не как сделать хлебные крошки в WordPress (breadcrumb), а для чего их делать)
И что бы на него ответить познакомимся с определением. Я уже частично затрагивал эту тему в одной из статей.
Если это объяснение для вас звучит как пустой звук, то можете просто прокрутить эту страницу вверх, и над названием моего поста вы увидите те самые хлебные крошки)

Почему они так называются, думаю, многие догадались, если любили сказки в детстве 🙂
Эти полезные остатки мучного изделия не только упрощают навигацию для пользователей, но и главным образом позитивно сказываются на внутренней оптимизации блога. Таким образом, вы получаете дополнительное ключевое слово на странице с записью.
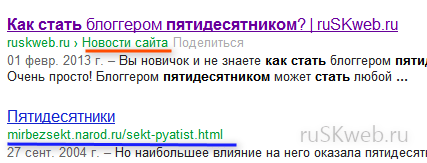
Но и это еще не все. Благодаря хлебным крошкам (по англ. они называются breadcrumbs) в результатах поиска Google в сниппете вместо ссылки на страницу будет показываться название категории, примерно так это выглядит:
Обратите внимание, верхняя поисковая выдача благодаря хлебным крошкам показывается не как длинная непонятная ссылка латинскими буквами (как на нижней выдаче), а в виде кириллического названия категории “Новости сайта” что является более семантичным и привлекательным для пользователя.
И что всё это даст нам в сумме? Верно, увеличит количество переходов с поисковых систем на наш сайт, что совсем не помешает)
Ну а теперь о главном.
Как сделать хлебные крошки в WordPress
Есть несколько путей решения данной задачи.
1. С помощью функции плагина Yoast WordPress SEO
Если вы пользуетесь плагином Yoast WordPress SEO, то у вас есть возможность сделать хлебные крошки для сайта с его помощью, подробно этот плагин я разбирал в этой теме. Для этого достаточно лишь зайти на страницу Хлебные крошки в настройках плагина, и там увидите код, который нужно скопировать и вставить в нужное место:
[php]
< ?php if ( function_exists(‘yoast_breadcrumb’) ) {
yoast_breadcrumb(‘
‘,»);
} ?>
[/php]
Я использую именно этот способ. Код вставил в файл single.php темы оформления, в самом верху страницы. Если вас не устраивает внешний вид крошек, то можете задать им свои css-стили, для них присваивается идентификатор #breadcrumbs которому и можем прописывать все что душа пожелает.
Внимание. Если вы новичок, то перед внесением изменений в файлы WordPressa, советую всегда делать их резерные копии, на всякий случай) В данном случае скопируйте и сохраните на компьютере single.php перед изменением.
2. Плагин Breadcrumb NavXT
Если вы не используете Yoast WordPress SEO то можете просто установить отдельный плагин для хлебных крошек. К таким плагинам относится Breadcrumb NavXT но можете использовать и аналоги .
Для того, что бы включить отображение хлебных крошек, нужно опять таки вставить код там, где хотим их вывести.
Я предлагаю и тут разместить код в файл single.php Мы размещаем навигацию в самом верху контейнера, отвечающего за вывод страниц с записью на экран. Как правило эти контейнеры называются <div id=»container»> или <div id=»content»> или что-то похожее, все зависит от вашей темы, сразу после них и вставляем. Вот и сам код:
[php]</pre>
<div>< ?php
if(function_exists(‘bcn_display’))
{
bcn_display();
}
?></div>
<pre>
[/php]
В настройках плагина можно менять разделители, иерархию и шаблоны вывода текста в ссылках, если что-то не устраивает. Для настройки внешнего вида опять же можно прописывать стили, только тут уже к классу .breadcrumb
3. Хлебные крошки с помощью хаков в WordPress
Вы можете внести самостоятельно нужный код в функции вашей темы — файл functions.php и вызвать крошки там, где вам нужно без всяких плагинов.
Из плюсов данного способа – уменьшаем нагрузку на блог, т.к. избавляемся от лишнего плагина. Из минусов – использование хаков, и тем более их настройка под себя может вызвать трудности у новичков.
В сети присутствует немало разных хаков с вариантами хлебных крошек.
Один из лучших вариантов на мой взгляд это скрипт от dimox. Разрешение на размещение скрипта от автора получено, так что выкладываю:
[php]
function dimox_breadcrumbs() {
/* === ОПЦИИ === */
$text[‘home’] = ‘Главная’; // текст ссылки "Главная"
$text[‘category’] = ‘Архив рубрики "%s"’; // текст для страницы рубрики
$text[‘search’] = ‘Результаты поиска по запросу "%s"’; // текст для страницы с результатами поиска
$text[‘tag’] = ‘Записи с тегом "%s"’; // текст для страницы тега
$text[‘author’] = ‘Статьи автора %s’; // текст для страницы автора
$text[‘404’] = ‘Ошибка 404’; // текст для страницы 404
$showCurrent = 1; // 1 — показывать название текущей статьи/страницы, 0 — не показывать
$showOnHome = 0; // 1 — показывать "хлебные крошки" на главной странице, 0 — не показывать
$delimiter = ‘ » ‘; // разделить между "крошками"
$before = »; // тег перед текущей "крошкой"
$after = »; // тег после текущей "крошки"
/* === КОНЕЦ ОПЦИЙ === */
global $post;
$homeLink = get_bloginfo(‘url’) . ‘/’;
$linkBefore = »;
$linkAfter = »;
$linkAttr = ‘ rel="v:url" property="v:title"’;
$link = $linkBefore . ‘
if (is_home() || is_front_page()) {
if ($showOnHome == 1) echo ‘</pre>
<div id="crumbs"><a href="’ . $homeLink . ‘">’ . $text[‘home’] . ‘</a></div>
<pre>’;
} else {
echo ‘</pre>
<div id="crumbs">’ . sprintf($link, $homeLink, $text[‘home’]) . $delimiter;
if ( is_category() ) {
$thisCat = get_category(get_query_var(‘cat’), false);
if ($thisCat->parent != 0) {
$cats = get_category_parents($thisCat->parent, TRUE, $delimiter);
$cats = str_replace(‘ $cats = str_replace(», » . $linkAfter, $cats);
echo $cats;
}
echo $before . sprintf($text[‘category’], single_cat_title(», false)) . $after;
} elseif ( is_search() ) {
echo $before . sprintf($text[‘search’], get_search_query()) . $after;
} elseif ( is_day() ) {
echo sprintf($link, get_year_link(get_the_time(‘Y’)), get_the_time(‘Y’)) . $delimiter;
echo sprintf($link, get_month_link(get_the_time(‘Y’),get_the_time(‘m’)), get_the_time(‘F’)) . $delimiter;
echo $before . get_the_time(‘d’) . $after;
} elseif ( is_month() ) {
echo sprintf($link, get_year_link(get_the_time(‘Y’)), get_the_time(‘Y’)) . $delimiter;
echo $before . get_the_time(‘F’) . $after;
} elseif ( is_year() ) {
echo $before . get_the_time(‘Y’) . $after;
} elseif ( is_single() && !is_attachment() ) {
if ( get_post_type() != ‘post’ ) {
$post_type = get_post_type_object(get_post_type());
$slug = $post_type->rewrite;
printf($link, $homeLink . ‘/’ . $slug[‘slug’] . ‘/’, $post_type->labels->singular_name);
if ($showCurrent == 1) echo $delimiter . $before . get_the_title() . $after;
} else {
$cat = get_the_category(); $cat = $cat[0];
$cats = get_category_parents($cat, TRUE, $delimiter);
if ($showCurrent == 0) $cats = preg_replace("#^(.+)$delimiter$#", "$1", $cats);
$cats = str_replace(‘ $cats = str_replace(», » . $linkAfter, $cats);
echo $cats;
if ($showCurrent == 1) echo $before . get_the_title() . $after;
}
} elseif ( !is_single() && !is_page() && get_post_type() != ‘post’ && !is_404() ) {
$post_type = get_post_type_object(get_post_type());
echo $before . $post_type->labels->singular_name . $after;
} elseif ( is_attachment() ) {
$parent = get_post($post->post_parent);
$cat = get_the_category($parent->ID); $cat = $cat[0];
$cats = get_category_parents($cat, TRUE, $delimiter);
$cats = str_replace(‘ $cats = str_replace(», » . $linkAfter, $cats);
echo $cats;
printf($link, get_permalink($parent), $parent->post_title);
if ($showCurrent == 1) echo $delimiter . $before . get_the_title() . $after;
} elseif ( is_page() && !$post->post_parent ) {
if ($showCurrent == 1) echo $before . get_the_title() . $after;
} elseif ( is_page() && $post->post_parent ) {
$parent_id = $post->post_parent;
$breadcrumbs = array();
while ($parent_id) {
$page = get_page($parent_id);
$breadcrumbs[] = sprintf($link, get_permalink($page->ID), get_the_title($page->ID));
$parent_id = $page->post_parent;
}
$breadcrumbs = array_reverse($breadcrumbs);
for ($i = 0; $i < count($breadcrumbs); $i++) { echo $breadcrumbs[$i]; if ($i != count($breadcrumbs)-1) echo $delimiter; } if ($showCurrent == 1) echo $delimiter . $before . get_the_title() . $after; } elseif ( is_tag() ) { echo $before . sprintf($text[‘tag’], single_tag_title(», false)) . $after; } elseif ( is_author() ) { global $author; $userdata = get_userdata($author); echo $before . sprintf($text[‘author’], $userdata->display_name) . $after;
} elseif ( is_404() ) {
echo $before . $text[‘404’] . $after;
}
if ( get_query_var(‘paged’) ) {
if ( is_category() || is_day() || is_month() || is_year() || is_search() || is_tag() || is_author() ) echo ‘ (‘;
echo __(‘Page’) . ‘ ‘ . get_query_var(‘paged’);
if ( is_category() || is_day() || is_month() || is_year() || is_search() || is_tag() || is_author() ) echo ‘)’;
}
echo ‘</div>
<pre>’;
}
} // end dimox_breadcrumbs()
[/php]
Вставлять данный код нужно, как вы уже догадались, в functions.php вашего шаблона (не забываем делать резервную копию) в любое место между <?php и ?> (Для новичков - копировать левую колонку с цифрами не нужно, они лишь для удобства, показывают номер строки кода на блоге) Как вы заметили, в строчках с 3 по 16ю идут настройки скрипта, которые вы можете менять по своему усмотрению. И теперь для вывода навигации делаем уже знакомую процедуру - вставляем в single.php следующий код:
[php]
< ?php if (function_exists(‘dimox_breadcrumbs’)) dimox_breadcrumbs(); ?>
[/php]
Сам скрипт проверил, все отлично работает, так что если вы предпочитаете обходиться без плагинов, то этот вариант для вас. Теперь вы знаете, что такое хлебные крошки, для чего они нужны, и как их сделать для своего блога на WordPress. А если нет, то перечитайте все сначала :) Если после 2-3 прочтений вы что-то так и не поняли, то задавайте вопросы в комментариях, постараюсь помочь) Думаю этот гусь тоже не отказался бы от хлебных крошек, глядишь не такой злой был бы :)





Комментариев: 31
Ага, знаемс, читали уже. Но мы вот не ставили это, не знаю даже почему, наверно из-за дизайна….
Тут думаю стоит выбор между дизайном и удобством пользователей + оптимизацией для поисковиков.
Далеко не в каждом блоге нужно делать breadcrumbs)
чет совсем о них забыл, в старой теме сайта стояли, а в новой как-то позабыл о всем сео и т.д., надо будет внести в график работ на блоге, хотя когда будет хз)))
столько всяких нюансов что всего не упомнишь) я вот веду этот блог и то до сих многое еще не сделал
1. По ходу гусю уже не хлебные крошки нужны, и не целая буханку даже, а человечинка.
2. А может, гуть прочитал кулинарную книгу и теперь мстит людям?
3. А еще там свидетельница в кустах прячется!
😀
И правда, я свидетельницу даже и не разглядел сразу)
Гусь-людоед, кошмар)
Видимо — она в кустики отошла, а гусь, как настоящий мужчина, и сам не подсматривал и других отгонял.
Или она его отправила на охоту?
Возможно это был гусиный гоп-стоп) они у девушки сумку пытались стащить, но мужик помешал
Сергей, добрый день! Не могу полностью оценить выгоду установления этих хлебных крошек. Для того, чтобы их поставить на сайт, надо потратить уйму времени, а результата особого я не увидела. Почти полное совпадение хлебных крошек и названий рубрик. Видимо, я чего-то важного не поняла. Спасибо за подробную статью!
Валентина, их выгоду я попытался описать в статье. Если вкратце то это
1) Улучшение навигации для пользователя.
2) Дополнительная перелинковка между рубриками и статьями (хотя во многих случаях этот пункт не значительный, т.к. рубрики и метки мы вносим в фильтр поисковиков в robots.txt)
3) Дополнительное вхождение ключевой фразы (названия статьи) на странице — улучшаем релевантность текста.
На самом деле просто расписано подробно и несколько вариантов. Поставить их можно за 2-3 минуты)
Хорошо, что этот гусь — не стаффордширский терьер. А может, там гусыня яйцо откладывала как раз в это время? А он охранял.
скорей всего так и было, перед дамой хорохорился 🙂
Я обычно забываю вытирать со стола крошки. На всех моих продающих сайтах они давно стоят, а на любимом блоги их нету.
Считаю, что это полезно!
«на любимом блоге»…
Согласен) Плюсов много и они перевешивают минусы, на мой взгляд)
Благодаря Вам — поставил! И это не одолжение — это спасибо за то, что напомнили!
Не за что, рад что статья пригодилась не только новичкам, но и опытным блоггерам)
ЭПО ЗНАЧИТ ГУСЬ ЧЕЛОВЕКУ НЕ ТОВАРИЩЬ
Большое спасибо за информацию. Мне всегда нравилось присутствие хлебных крошек на сайтах. Попытаюсь применить у себя на сайте.
Не за что Наталья, полезные и удобные «крошки», применяйте обязательно)
Здравствуйте.Почемуто у меня на сайт не ставятся эти крошки.Делаю всё правильно.После того как я вставляю первый длинный код в functions.php сразу после <?php то сайт перестаёт работать и приходится перезаливать файл functions.php.В чём может быть проблема?
Приветствую. Проблема скорее всего в нарушении целостности php кода, functions.php может отличаться в разных шаблонах. Попробуйте вставить в другое место файла, например в конце, перед ?>.
Если и тогда не заработает, то закиньте данный код в самый конец файла и оберните его самостоятельно в < ?php вначале и ?> в конце кода.
не работает всё равно
Сергей, прочитайте внимательно эту статью http://paperplane.su/insert-functions-wordpress/ она поможет вам разобраться, как правильно вставлять код в functions.php
Спасибо,почитаю.
Благодарю, Сергей, за отличную статью. На вордпрессе это мой первый проект и как поставить хлебные крошки я даже и не задумывался.
С помощью скрипта от dimox не получилось вывести..раз 5 попробовал в разные места вставить, все равно ошибка выскакивает. Может я что-то не так делал, а может особенности темы. Но это не суть важно.
Зато с помощью плагина Breadcrumb NavXT вывел без проблем. А нагрузки пока значительно он не прибавляет. Так что все ок!
Хороший материал получился. Новичку полезно 😉
В комментах выше там уже обсуждали, бывают проблемы если неправильно код вставлять в функшн.пхп, ссылку давал на статью где описывается сие действо. Хотя не исключаю возможности, что в новой версии ВП этот скрипт конфликтует с чем-то, статью я писал уже давненько)
В указанном коде уйма синтаксических ошибок. Жесть.
Я не спец, но у меня код работал без проблем.
Можете сделать доброе дело и написать автору кода об ошибках, ссылка на автора есть в статье)
Здраствуйте, подскажите нужно ли ставить ссылку на главную страницу в конце статьи для продвижения, если в плагине хлебные крошки уже есть ссылка на главную страницу в статье?
Ее вообще не нужно ставить, она и так встречается много раз на каждой странице — и в меню навигации, и в названии сайта, и в подвале обычно делают, и в том числе плагинах хлебных крошек) так что ссылок на главную хватает