
Блок «Поделиться» для сайта — Кнопки социальных сетей
Если вы желаете что бы посетители могли поделиться записями с вашего сайта в социальных сетях, которых они зарегистрированы, то для этого можно воспользоваться сервисом Яндекса. Там вы найдете уже готовый API, который создает блок Поделиться для сайта с иконками разных соц.сетей.
Настройка под себя не составляет никаких проблем, просто отмечаем галочками социальные сети, которые должны присутствовать в вашем блоке, выбираем желаемый вариант отображения справа и яндекс автоматически генерирует код. Его нужно скопировать и вставить в код вашей страницы именно в то место, в котором вы хотите видеть данный блок.
К примеру, я в своем блоге прикрутил блок “Поделиться” прямо после статей, над метаданными.
Блок Поделиться для сайта в WordPress.
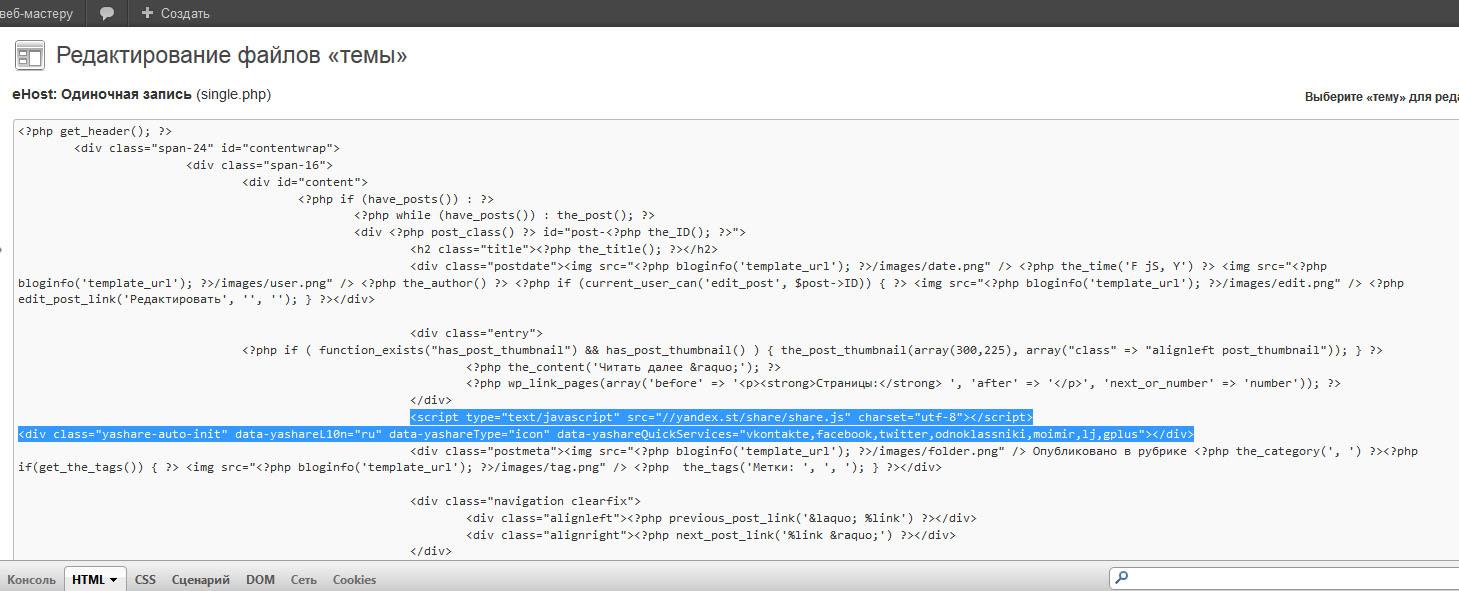
Если вы хотите так же поместить блок сразу после статьи, то вы должны вставить код, сгенерированый Яндексом в файл single.php вашей темы. Для этого его можно открыть напрямую в текстовом редакторе, или же в настройках Вордпресса открыть меню Дизайн-Редактор, выбрать справа в списке вашу тему и найти там “Одиночная запись” (single.php) О структуре темы оформления я писал в этом уроке.
[sc:Ads336 ]
Далее ищем место в котором заканчивается блок с сообщением и после которого начинается блок с комментариями, метаданными. И вставляем наш код между этими двумя блоками.
Если вы плохо разбираетесь в кодах и боитесь где-то напортачить, то лучше не стоит этого делать)
В моем случае это было между блоками <div> и <div class=»postmeta»> Сохраняем, заливаем измененный файл на сервер, если редактировали на локальном компьютере, если делали через меню “редактор” то просто жмем кнопку “Обновить файл” и проверяем результат. Вот что получилось:
Его вы можете видеть сразу после этого поста. Кстати, не забываем нажимать кнопочки «Поделиться записью» 🙂







Комментариев: 5
может стоит что-то сделать с изображениями, а то пока не нажмешь ничего не видно 🙁
Подключил скрипт, теперь все картинки кликательны и открываются во всплывающем окне на текущей странице в хорошем разрешении)
классный скрипт, где можно почитать как такое чудо себе установить?)
Auto ThickBox Plus плагин называется, установка стандартная, настройки вроде бы простенькие)
Так же делал плагином. Не вижу смысла заморачиваться.